OOUI実践してみた 「営業支援アプリ」
Date 2023 / 12 / 12
Design

やってみたこと
オブジェクト指向UIデザインからお題を拝借し、自分なりに解析、デザインをしてみました。
応用編:レベル11 イベント管理アプリ
修正前のフロー
タクス型のため画面遷移が多くなってしまっています。
この手本を「オブジェクト思考」のデザインに修正する。お題となっているフローは「顧客にメールを送信する」の部分。

課題整理
自分なりに課題を解釈・整理し、ターゲットなども設定しました.
課題の条件に+@し、今回はターゲットを地方銀行に設定し「外出先でもモバイルアプリで簡単に情報を確認できる」ということを目的として作成しました。

情報整理
ボトムナビに当たるのが、「顧客」「案件」「予定」「資料」4つの項目です。お題からまとめられる部分を探し出しこの4項目に絞りました。
企業と個人を一覧にすべて同時に表示し、絞り込みで分けられるようにしました。

WF / フロー図
各画面におおよそのパーツを配置し、遷移図を作成。
案件内にタスクやMTGの議事録を記録できると良いと思ったが、今回場合は「外出先等で手軽に使う」目的で作成しているため省略しました。
(エンプティステートなどの詳細なステートについても省略)
それぞれの項目を一覧で表示し→詳細ページに入れるように設計しました。詳細ページから「編集」「削除」ができたり、メールを送るなどのアクションができます。また、個別の情報に紐づく情報にはリンクをつけ、その詳細にも飛べるようにしました。

デザイン
実際に使う場面を考え、一覧ページでの素早い情報取得ができるような画面を目指した。顧客・案件にはタグをつけ、ステータスを簡単に把握できるようにした。また、絞り込みでそれらのステータスに対して検索をかけられるようにした。

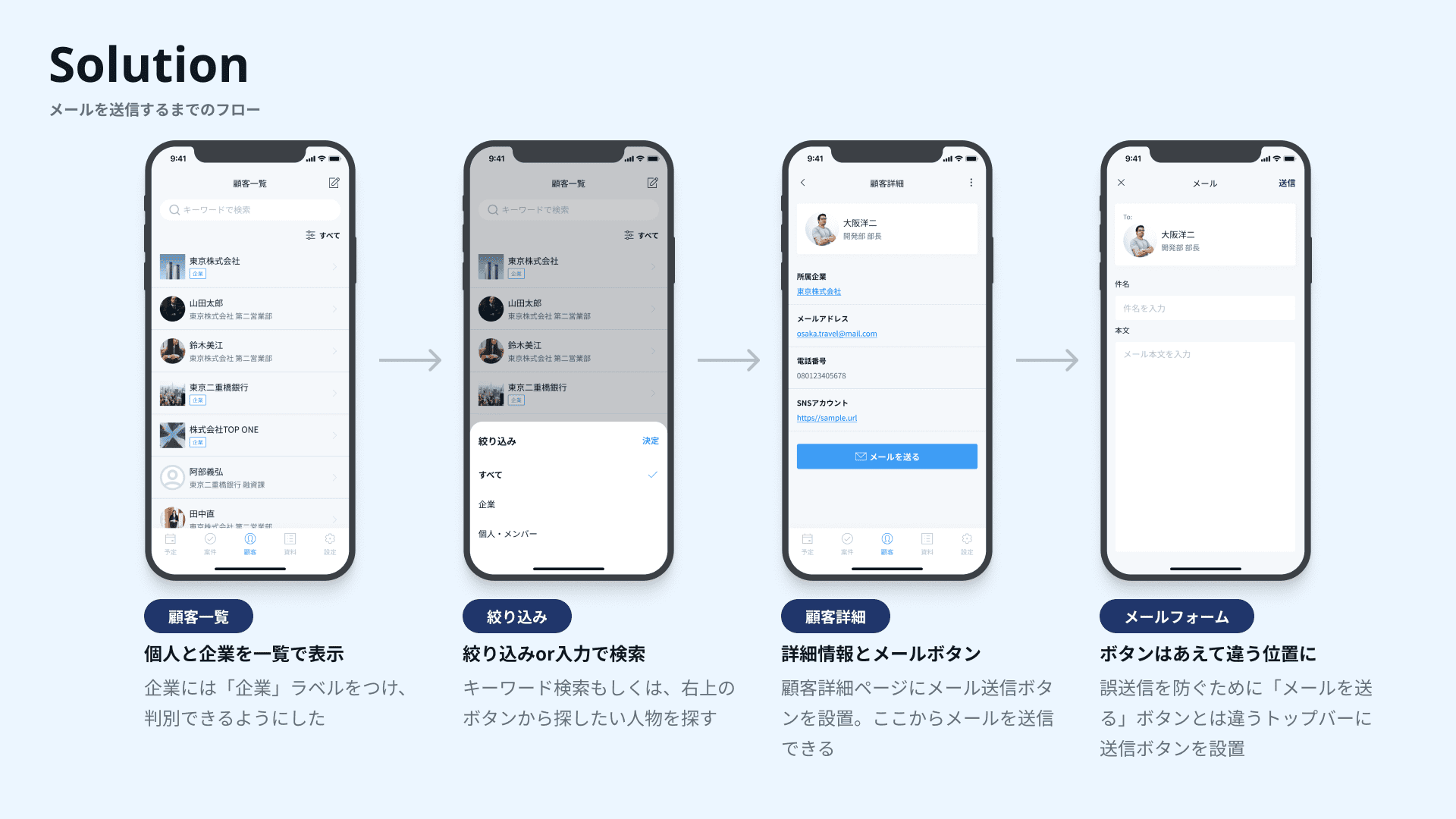
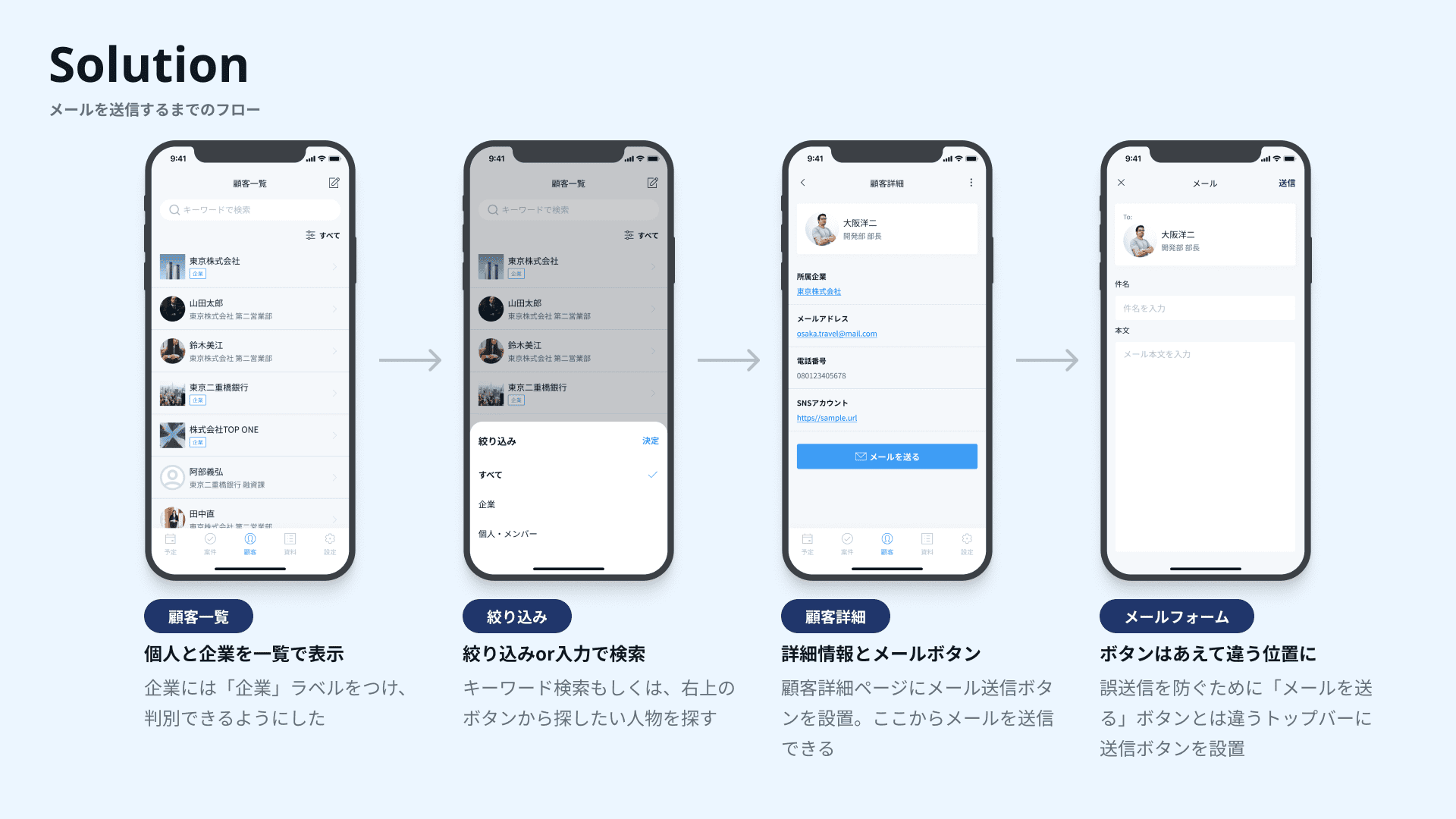
メール送信のフロー
こちらがメール送信のフローとなります。
- 企業と個人が混ざった「顧客一覧」
- 「キーワード検索」または「絞り込み」から顧客の詳細ページに入る
- 顧客詳細ページ下部の「メールを送る」ボタンを押下
- メールフォームが立ち上がり。右上の送信ボタンから送信する
工夫したポイント
- 顧客と企業を一覧内に表示し、絞り込みや検索で見つけられるように
- 「メールを送る」(メールフォームへの誘導)ボタンと、「送信」ボタンの位置を変えて、誤送信を防ぐUIにした

その他のUI
一覧ページにはステータスラベルを用いて、一目で情報がわかるように
リスト内にラベルをつけ、
・顧客一覧 → 「企業」ラベル
・案件一覧 → 「担当」「進行中」「未進行」
などを一覧のリストから確認できるようにしました。
カレンダーは1ヶ月ごとの表示に
すぐに確認したいことが多いのは直近の予定と仮定し、1ヶ月の表示にしました。また、直近の予定を上部に表示し、このページからある程度の予定情報を得られるようにしました。
デザインファイル
デザイントークンとfigmaのリンクです!